Saturday, December 13, 2008
Final Project
After working late into the night many days, I have finally "finished" my final project. There is a lot more that I want to do and I also want to redesign it (again!). See it at perfecteddates.com
Saturday, November 22, 2008
Final Project Wireframe
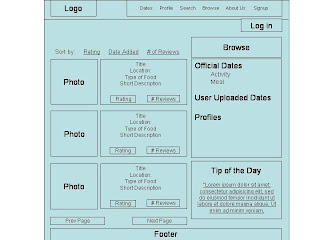
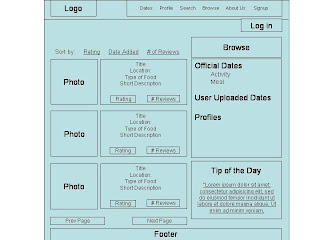
Most of my pages are wireframed. The other ones will just be based off of my already finished ones.
Home Page:
Home page with log in down:
Dates page not logged in:
Dates page logged in:
User profile:
User profile after selecting see all for date ideas: Advanced Search:
Advanced Search: Advanced Search Results:
Advanced Search Results:
Browse Page:
Browsing Official Dates: Date Info Page:
Date Info Page: About Us Page:
About Us Page:
Registration Page:
Home Page:

Home page with log in down:

Dates page not logged in:

Dates page logged in:

User profile:

User profile after selecting see all for date ideas:
 Advanced Search:
Advanced Search: Advanced Search Results:
Advanced Search Results:
Browse Page:

Browsing Official Dates:
 Date Info Page:
Date Info Page: About Us Page:
About Us Page:
Registration Page:

Image Uploader RSS Feed
Finished the RSS feed last week in class. Here is the link:
http://onepotcooking.com/jonathanrodriguez/class9/lasting_expressions/
Log in and then view the RSS. It works in firefox, Amos's example and I also tested it in Google Reader.
http://onepotcooking.com/jonathanrodriguez/class9/lasting_expressions/
Log in and then view the RSS. It works in firefox, Amos's example and I also tested it in Google Reader.
Friday, November 14, 2008
Final Project Idea
For my final project, I was thinking of creating The Perfect Date dot com
It would be:
It would be:
- a social networking site (as many as there are)
- for someone who already has a special other or date set up
- a place to find out good places and restaurants and activities to go to
- able to search depending on your criteria
Da Blog
Here is my "finished" blog. I saw a post by dbone I think linking to smashingmagazine.com about hand drawn items. I figured I'll give that a try and probably went a little over the top. I've been real busy this week so I haven't been able to work out all of the kinks but have gotten it up and running. Check it out:


Saturday, November 8, 2008
Class 7 assignment
Friday, October 31, 2008
All Client Side Assignments
Class 1 - http://onepotcooking.com/jonathanrodriguez/class1/images/petshopdiagram.jpg
Class 2 - http://onepotcooking.com/jonathanrodriguez/class2/assignment1.html
Pet Shop - http://onepotcooking.com/jonathanrodriguez/class2/petshop.html
Class 3 - http://onepotcooking.com/jonathanrodriguez/class3/personalhomepage.html
Class 4 - http://onepotcooking.com/jonathanrodriguez/class4/class4assignment.html
Class 5 - http://onepotcooking.com/jonathanrodriguez/class5/ecommerce.html
Class 2 - http://onepotcooking.com/jonathanrodriguez/class2/assignment1.html
Pet Shop - http://onepotcooking.com/jonathanrodriguez/class2/petshop.html
Class 3 - http://onepotcooking.com/jonathanrodriguez/class3/personalhomepage.html
Class 4 - http://onepotcooking.com/jonathanrodriguez/class4/class4assignment.html
Class 5 - http://onepotcooking.com/jonathanrodriguez/class5/ecommerce.html
Sunday, October 26, 2008
PHP - Class 6 Assignment
My site using PHP templates: Audio Amazon
*If you click on the "Music" breadcrumb, it will take you to a second page using the same layout but having a different ad and albums* Try it out.
*If you click on the "Music" breadcrumb, it will take you to a second page using the same layout but having a different ad and albums* Try it out.
Saturday, October 25, 2008
Assignment 5 - Welcome to the Jungle
I was able to finish the javascript right before class last week, so I was finally able to put time into the designing. I used photoshop a lot and followed some tutorials. Both the background and the logo each took me a few hours. I was happy with the way it came out, but I have the flashing when you mouse over the items like someone else mentioned. I took a lot of time with the layout, so I wasn't able to address that point. If you want to check out the site here it is: Audio Amazon.
Feel free to leave some comments or give me some feedback.
Here is a screenshot:





Feel free to leave some comments or give me some feedback.
Here is a screenshot:





Saturday, October 18, 2008
Javascript
I finished my assignment during class but never got the chance to post it: http://onepotcooking.com/jonathanrodriguez/class4/class4assignment.html
It will copy your address into the shipping address if you check the box. Also, when you submit the form, it will check to see if you filled out all entries.
It will copy your address into the shipping address if you check the box. Also, when you submit the form, it will check to see if you filled out all entries.
Saturday, October 11, 2008
Personal Homepage
Here is the link to my personal homepage: Class 3. I followed the wireframe layout Amos constructed in class. I need work with designing the layouts. I have no problem getting everything in place, but designing and selecting colors is a little more difficult for me.
Sunday, October 5, 2008
Using an Unordered List for the Top Nav
In class we used an unordered list for the top nav. I know one main issue people were facing was getting the "|" in between each heading. At first, I did that by adding a span"|"/span, but Amos told me that might not be right because only li's are supposed to be in a ul.
After thinking about it, I figured a way that is technically correct: using a nested list. Here's a quick example of the code:
ul
li Coffee
ul
li | /li
/ul
/li
li Tea
ul
li | /li
/ul
/li
li Milk
/ul
Let me know if this is correct to use, although for now I am going to stick to the span until I hear otherwise.
After thinking about it, I figured a way that is technically correct: using a nested list. Here's a quick example of the code:
ul
li Coffee
ul
li | /li
/ul
/li
li Tea
ul
li | /li
/ul
/li
li Milk
/ul
Let me know if this is correct to use, although for now I am going to stick to the span until I hear otherwise.
Monday, September 29, 2008
Pet Shop assignment
Working on this assignment is very similar to the other wireframe project we did. The only difficult part is getting the formatting correct. Now that I have already done that, I just have to get all the spacing and sizes right.
One thing I did notice was that my top nav is misaligned in IE7, but aligned in Firefox. I have no idea why that is or how I would fix it. I also have to figure out how to do proper spacing of the wording. I tried to use padding and margins but with no success.
If you want to check out my Pet Shop, click here.
One thing I did notice was that my top nav is misaligned in IE7, but aligned in Firefox. I have no idea why that is or how I would fix it. I also have to figure out how to do proper spacing of the wording. I tried to use padding and margins but with no success.
If you want to check out my Pet Shop, click here.
Saturday, September 27, 2008
HTML and XHTML
After going through all of the tutorials, I learned some stuff that we didn't go over in class. Pretty much, XHTML and HTML are very similar. XHTML is a little more strict with its coding. All tags need to be lowercase and closed. The only thing that confused me on the tutorial was how they closed the tags with " /". We didn't use the extra space in class, but they recommended you do that. When I ran the XHTML validator, it found that I didn't have a Doc Type and that I didn't put spaces before my closing '/' in br/. Should ask whether to put it or not?
Saturday, September 20, 2008
First Day
First day in class and we are setting up the computers. So far, we have downloaded and installed Firefox and set up a Blogger account.
Subscribe to:
Comments (Atom)